Center Theatre Group
Center Theatre Group is a non-profit organization that continues its 50+ year tradition of using the art of theatre to facilitate discussion to illuminate different perspectives. They strive to bring together the community and believe that theatre reflects the community it serves and has a transformative influence on society. The Ahmanson Theatre, Mark Taper Forum and Kirk Douglas Theatre in the Los Angeles area are part of their family of theatres.
Roles: UX Researcher, UX/UI Designer, Project Manager
Team: Pailin Chantravutikorn, Leora Shuchter
Duration: 2 week sprint
Tools: Figma, Adobe Photoshop, Google Suite, Miro, Trello, Slack, Pen and Paper
The Challenge
As the national trade association for the theatre industry, the Broadway League recently published an annual demographic report noting that the average age of show attendees is 42 years old. The Center Theatre Group needs to find a digital solution that would entice the younger generation to their 3 theatres, engage them during their experience and prompt them to return within a 12-month period in order to expand their target audience and generate more continual sales.
The Solution
Our team designed a mobile app with an augmented reality experience, gamification elements and trivia quizzes to partner with the theatre-going experience to appeal to the younger demographic.
The Process
RESEARCH & DISCOVER
To begin our research, we conducted a business analysis in order for us to understand what the Center Theatre Group has already done in the past to get the younger generation interested in theatre. From this exercise, we found that the Center Theatre Group has a variety of programs targeting all groups:
Audience & Stage Talks: post-show discussion between theatre goers or with the artists and creators
“FreePlay”: Theatre goers under 25 years old can attend the first preview performances for select shows
Free workshops, meetups, and other student events for young people between 13 and 23 years old.
We did a competitive and comparative analysis to explore what already existed in the digital space for events to understand what was feasible. There were several instances of technology used as an added bonus to sports, concerts and festivals to provide another level of entertainment.
From this research, we decided to focus on utilizing Augmented Reality (AR) to shape a learning experience to engage the younger generation. AR regained popularity with the emergence of games like Pokemon Go and has a much lower barrier of entry than Virtual Reality and Mixed Reality. With this main feature in mind, we had to go back and do another competitive and comparative analysis to see what other AR apps were offering to understand the technological capabilities and opportunities.
Once we figured out the landscape, we needed to know what users were looking for, what they were used to, and what they were expecting. We conducted 11 interviews with people of varying experiences with going to the theatre (not frequent, to somewhat frequent) to understand what millennials were already experiencing at the theatre or what they were expecting and what they wanted to see. To sort these different user insights, we created affinity maps and identified commonalities and groupings.
Meet Alexis
Based on the research findings, I designed the persona to represent the non-frequent theatre goer.
How might we help Alexis realize that the theatre can be fun and engaging while also breaking her preconceptions about the theatre so that she and her friends can become advocates for the theatre?
As I got deeper into the research, I realized that the pre-show experience was just as important as the actual theatre experience in order to solve Alexis’ needs. As such, I created an aspirational journey map to chart out both sessions. This allowed us to clarify and document her emotions and thoughts throughout a successful end-to-end theatre experience.
Because we had brainstormed so many ideas and suggestions for features that could be added, we did a feature prioritization to map out and categorize the different features under “High/Low value” and “Easy/Hard to implement”. As there was no predetermined budget for this project, we focused on “high value” items to satisfy Alexis’ needs.
IDEATE & DESIGN
To understand when each feature would be used, we created two user flows (1 for the pre-show and 1 for during intermission) and laid out Alexis’ path through the features of our app.
Alexis’ Pre-Show User Flow
Alexis’ During Intermission User Flow
We ran a design studio to generate ideas quickly for the main screens for our lo-fi sketches. Keeping both user flows in mind and the research from our competitive & comparative analysis, we continued with this process until we had the basic structure of our app down on paper.
First set of home screen sketches
Second set of home screen sketches
TEST & ITERATE
We conducted 3 usability tests with our paper prototype. From those tests, we realized that:
Users who were not familiar with Augmented Reality did not clearly understand what steps to take
Users were also not clear on why the coins were important
Medium Fidelity Prototype
We researched other apps and decided for our mid-fi prototype to include tooltips that would appear when the user launches the app for the first time. These tips would introduce the different features of the app, focusing on the coins and AR functions.
We conducted 6 usability tests with iterations scattered in-between. We discovered that users still struggled to remember what the coins were for and why they were important.
Because of this, we included additional wording during sign up and key moments within the app to provide continual and consistent messaging about the benefits of the coins. To further incorporate the Center Theatre Group’s mission to foster a sense of community, we also added another task to increase interactions between users.
High Fidelity Prototype
I did two usability tests with our Hi-Fi prototype to make sure there weren’t any glaring issues. Both tests passed with minimal modifications, and led us to our final product with these key features:
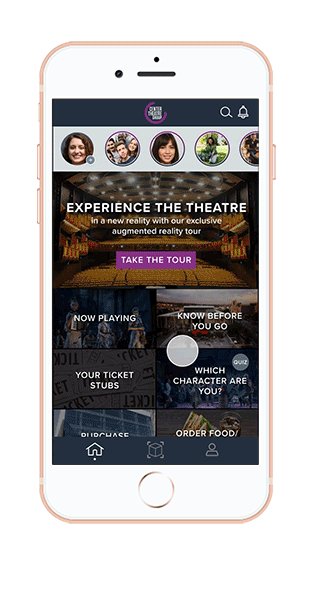
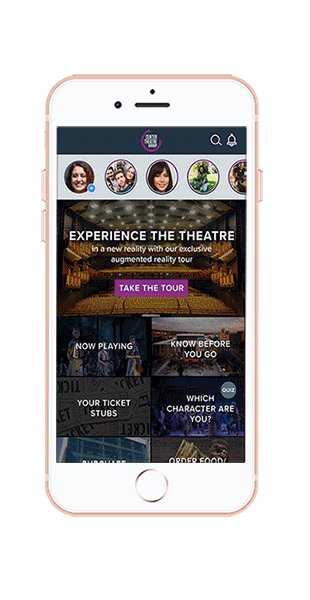
Pre-Show App Experience
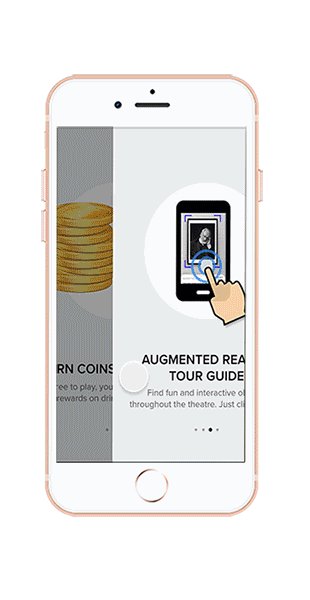
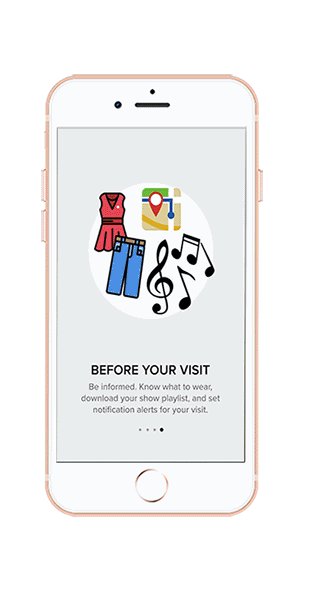
We included on-boarding screens to clearly state the key features and benefits of this app.
We also expanded the explanation of the benefits of coins and to incentivize users like Alexis to return to the theatre.
Know Before You Go
This section offers guidance on what to expect (ie. dress code, parking) prior to attending the event in order to minimize any anxiety and boost confidence for first-time theatre goers.
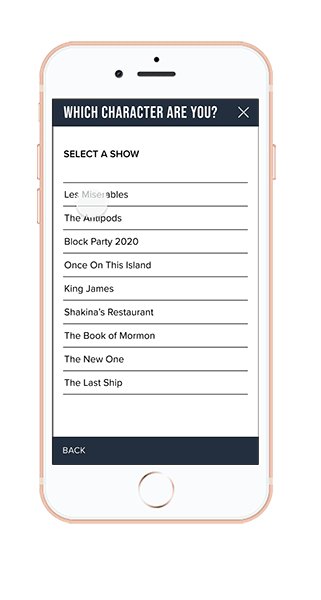
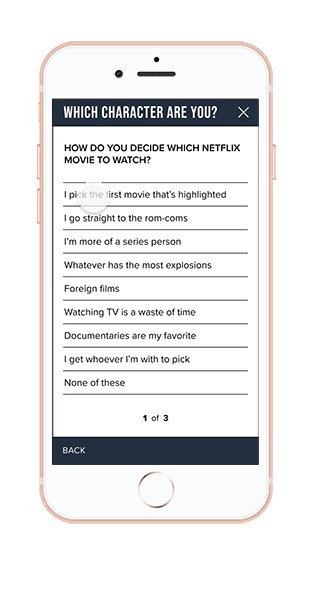
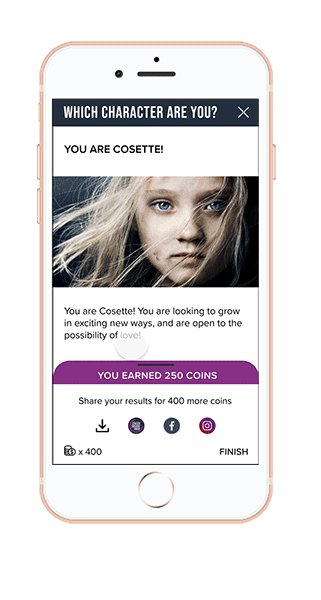
We included a character quiz related to the shows that are playing in order to incite excitement and offer educational moments.
During Intermission App Experience
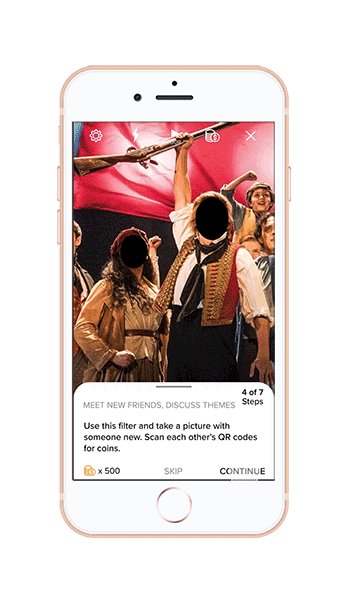
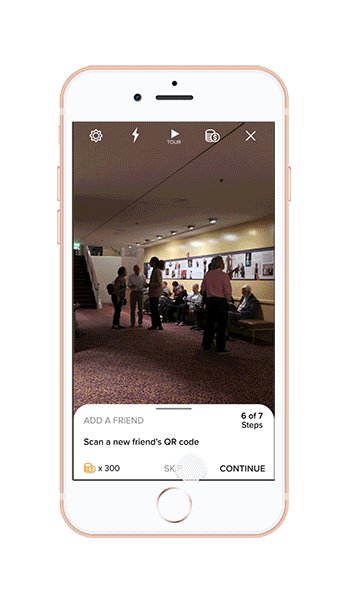
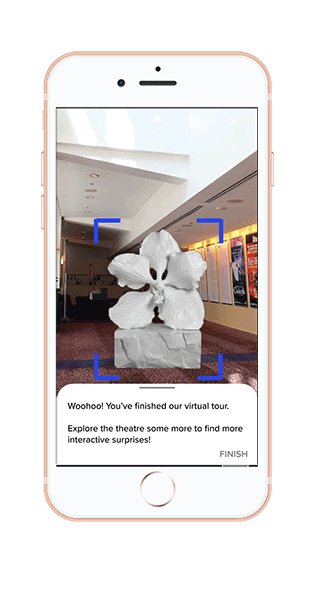
Guided virtual AR tour with tasks to earn coins
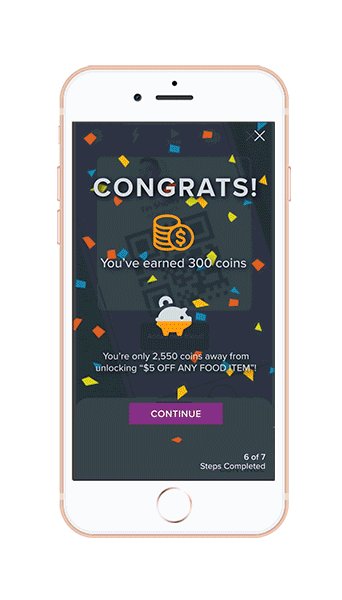
This activity educates our users like Alexis on the show in a fun and engaging manner and also provides positive reinforcement with rewards. We redesigned the “congrats” screen in order to emphasize the earning.
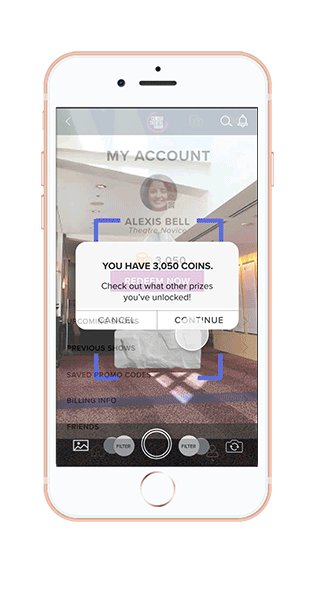
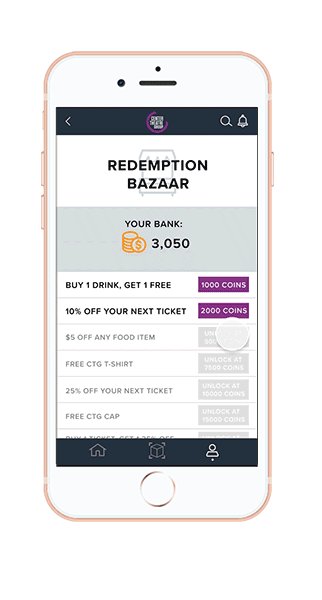
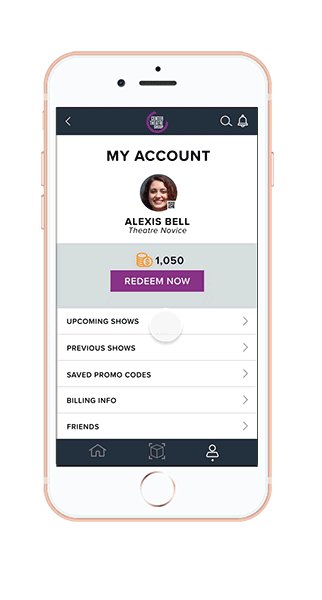
Gamification and rewards
After the tour, users have the opportunity to check what prizes they can redeem. The prizes are designed to not only enhance their current theatre experience, but also entice them to return at a later date. Future BOGO ticket prizes also encourages millennials to attend with their friends.
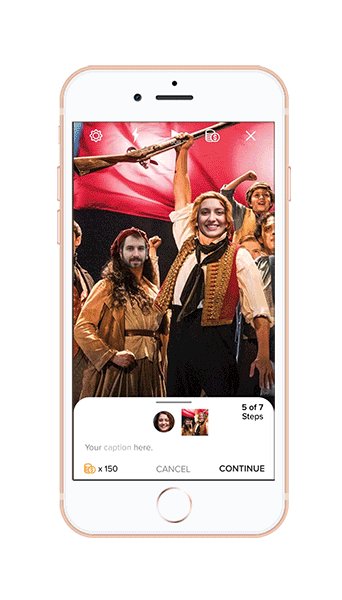
Social sharing to earn more coins
This activity appeals to users who love to share on social media and reward them for it. This also broadens the reach of the app to other potential users as they see this content uploaded to other social media apps.
Next Steps
More research is needed to see which third-party AR company has the right tools to create this marker-based experience
Advertise and market the app within the ticket confirmation email to educate users on the benefits and enhancement this app
Design and test an in-app community for users to showcase their individual work and discuss about the show
Once built, measure the effectiveness of the app through download counts, app usage analytics, surveys, and demographic research at a later date to see if there was success in getting a younger generation to come and return
Reflection
During the user interview process, it’s important to keep asking “why” in order to get to the bottom of the user’s needs, as sometimes they may not know themselves. From the initial user interviews, I thought price was the main factor as to why the users didn’t go. However, through further questioning, I realized that another more deep-seated reason was that they thought the theatre was more for an older generation.
After the first couple of user interviews, we became invested in solving their problems of long lines during intermission and traffic. While it seemed like a major issue and solving this pain point would contribute to a good theatre experience, these were factors beyond our control. From this, I learned to sort out the different user problems and objectively reassess which ones we can affect in order to achieve the primary goal of the project.
We learned that traditional medium fidelity wireframes were not effective in showcasing an AR digital content experience, so we had to include actual content in order to help users better understand the flow and tasks.